
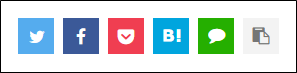
WordPress ブログのテーマ「AFFINGER5」のデザイン「Note」をお使いの方はご存じだと思いますが、デフォルトでSNSボタンの色がSNSのアイコンと同じ色をしています。

※「AFFINGER5」の中で、唯一デザイン「Note」のみ
SNSボタンの色がSNSのアイコンと同じ色 → 個人的にはわかりやすく気に入ったので、デザインを「Note」にしました。
ある日、デザインを変更したり、なんだかんだいろいろ作業をしていたら、SNSボタンの色が変わってしまい元に戻らなくなってしまいました。
ググったり、ソースを見たりしたのですが、元に戻す方法がわからなく困っていて、昨日再びいろいろ調べて作業をしていたら解決できたので、
もし、同じように困っている方がいらっしゃったらと思い、SNSボタンの色を元に戻す方法を解説したいと思います。
目次
【AFFINGER5】SNSボタンの色を元に戻す方法
【AFFINGER5】SNSボタンの色が元に戻る前
解決前

解決前

【AFFINGER5】SNSボタンの色を元に戻す手順
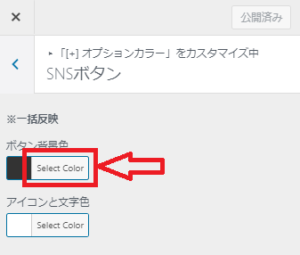
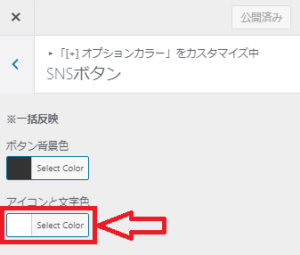
①WordPress 管理画面で、「外観」→「カスタマイズ」→「[+] オプションカラー」→「SNSボタン」と進みます。
②「ボタン背景色」の「Select Color」をクリックします。

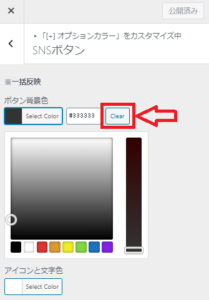
③「ボタン背景色」の「Clear」をクリックします。

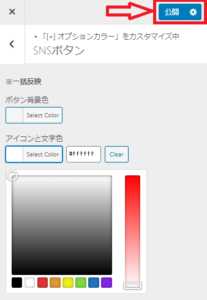
④「アイコンと文字色」の「Select Color」をクリックします。

➄「アイコンと文字色」の「Clear」をクリックします。

⑥右上にある「公開」をクリックします。

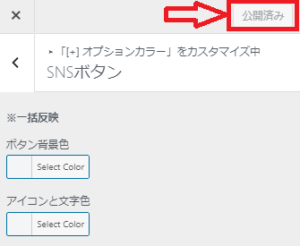
⑦右上にある「公開」をクリックすると「公開済み」になり、変更内容がブログに反映されます。

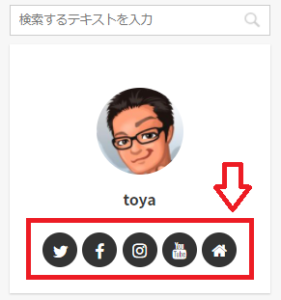
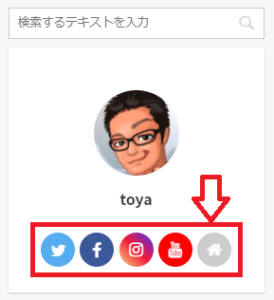
【AFFINGER5】SNSボタンの色が元に戻った後
解決後

解決後

以上です。